Pycharm下的Django项目配置,包括后端数据库的连接。
新建项目
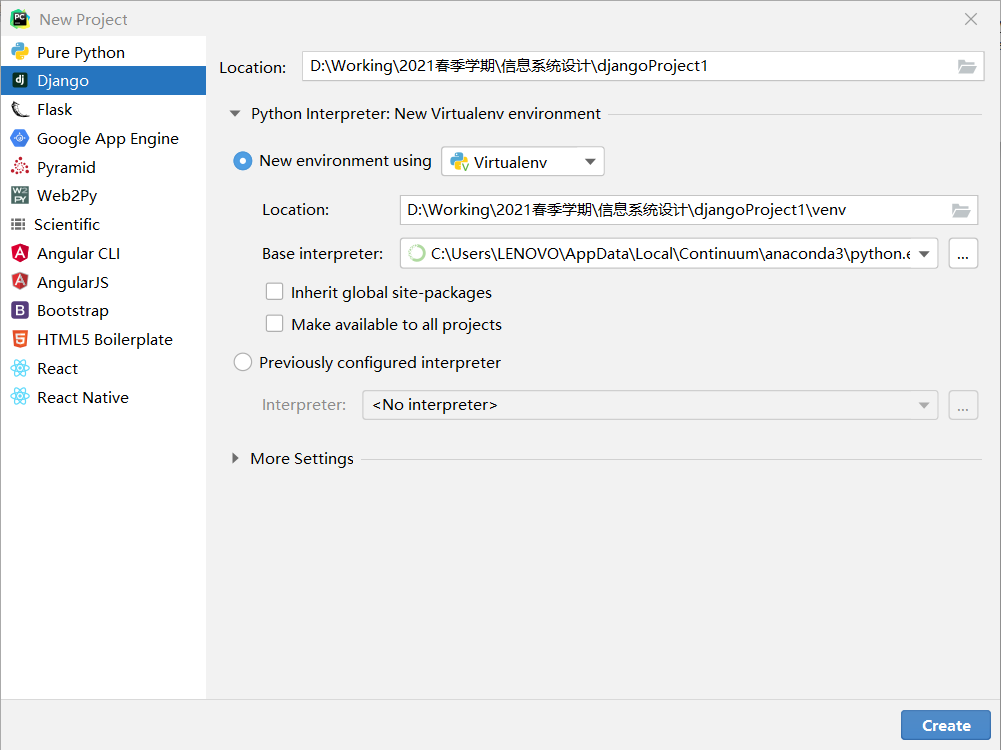
Pycharm新建Django项目。
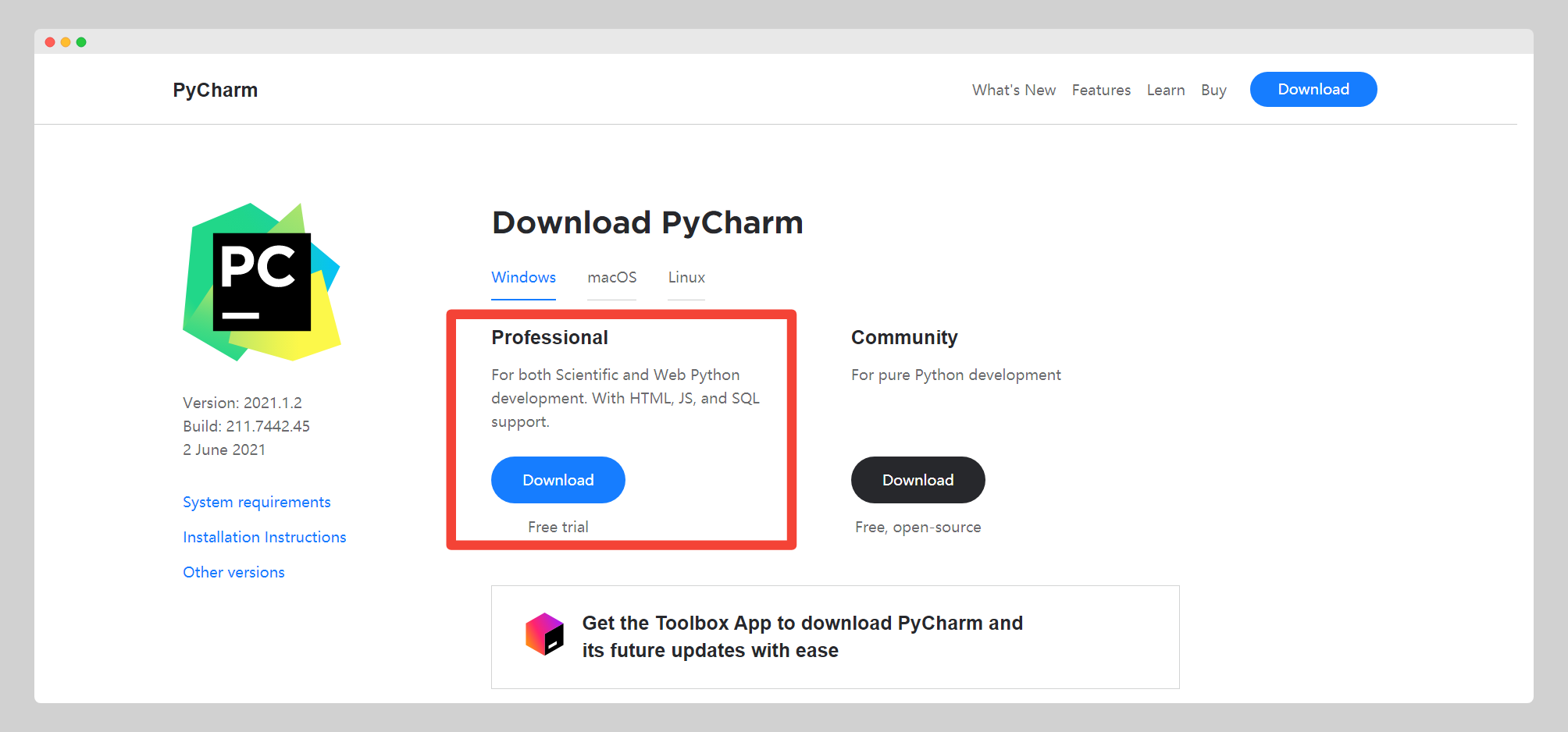
这里在Pycharm新建项目界面可能会找不到Django的选项,原因是版本问题。直接新建Django项目是Pycharm专业版的功能,社区版没有这个功能,界面长得和网上的教程也不太一样,需要重新下载专业版。

选择Django项目,Pycharm会自动安装Django。

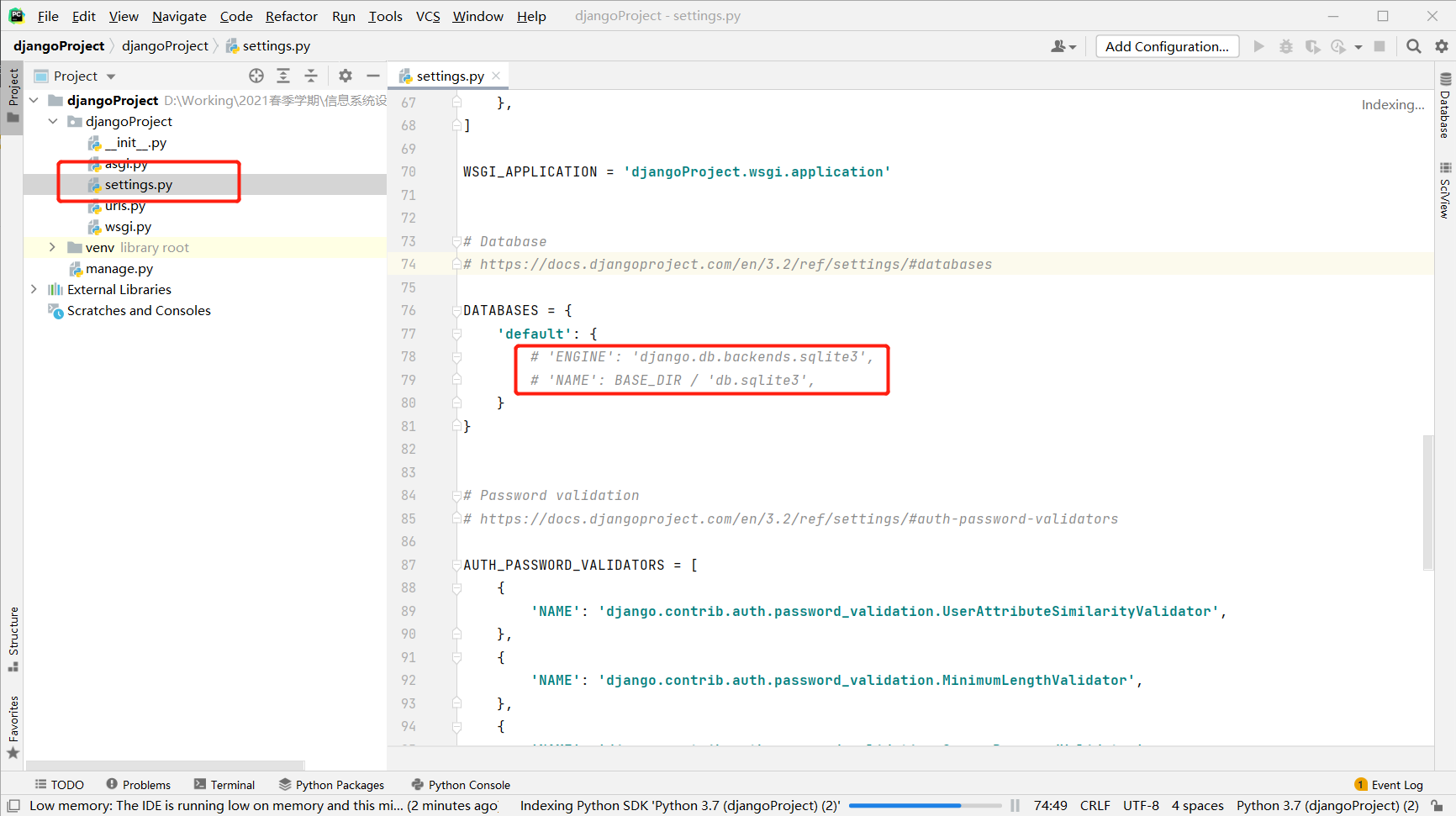
配置Setting.py文件
Pycharm会在新建的Django项目下生成一个setting.py文件,这一步需要对setting文件中关于数据库的设定进行修改。
修改数据库配置
首先将DATABASES中default的内容注释掉。

由于我们使用的是mysql,需要将ENGINE改成django.db.backend.mysql。
接着需要填充我们事先建立好的数据库的信息:
1 | DATABASES = { |
修改时区设定
1 | USE_TZ = False #使用系统当前时间 |
打印日志
1 | LOGGING = { |
配置静态资源
配置资源的存放路径。
1 | STATIC_URL ='/static/' |
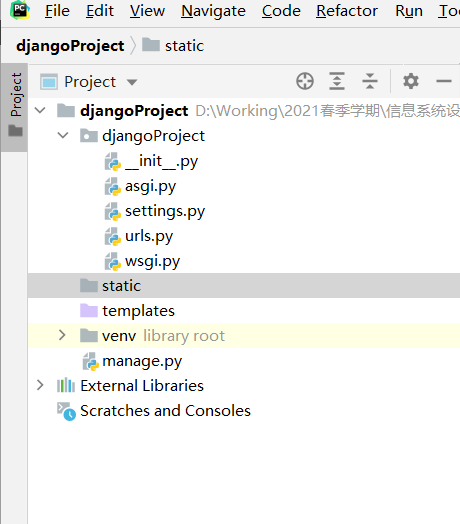
同时在根目录下创建static文件夹。

配置完成后将静态资源拖入static文件夹,将html页面拖入template文件夹。
在html页面的头部添加:
1 | <!doctype html> |
如果html页面引用了本地的资源,则需要将引用的路径进行修改。
配置.ignore文件
- 生成
.ignore文件
Pycharm中通过.ignore插件进行配置,步骤为:
右键项目 - new - .ignore file - .gitignore file - 搜索Python - 选中 - Generate
配置完成后可以看到根目录下生成了一个.gitignore文件
如果找不到.ignore选项说明还未安装该插件,通过以下步骤进行安装:
File - Setting - Plugins - 搜索ignore进行安装
- 修改.gitignore文件
1 | ### Python template |
将除上述内容以外的代码删除,并输入:
1 | .idea/ |
部署到Github
工具栏选中VCS - Create git Repository - 选择自己的项目,此时项目会变成一个git项目。
右键项目 - git - manage remotes - 添加自己的仓库地址。如果未安装git,Pycharm会提示进行安装。
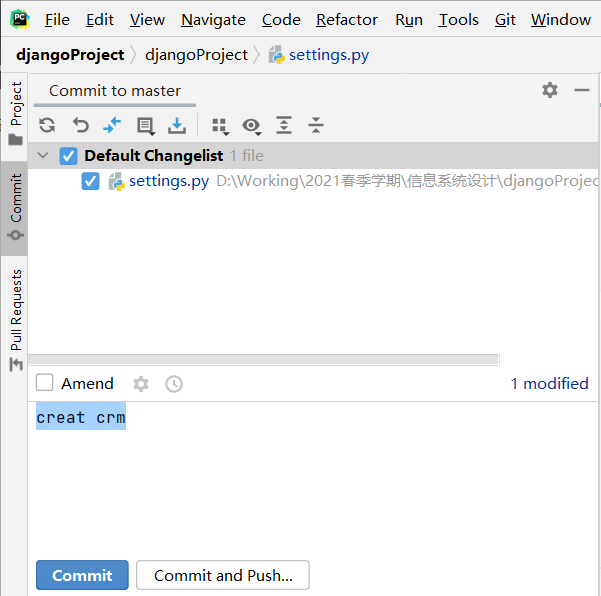
选中项目中的所有文件进行add - 右键项目 - git - commit directory。此时窗口如下图所示:

当项目更新时,可以对更新的内容进行commit,在下方框中填写commit信息(随便填),进行commit and push。
之后就可以按照同样的流程将自己的代码上传到远程仓库啦~
运行测试
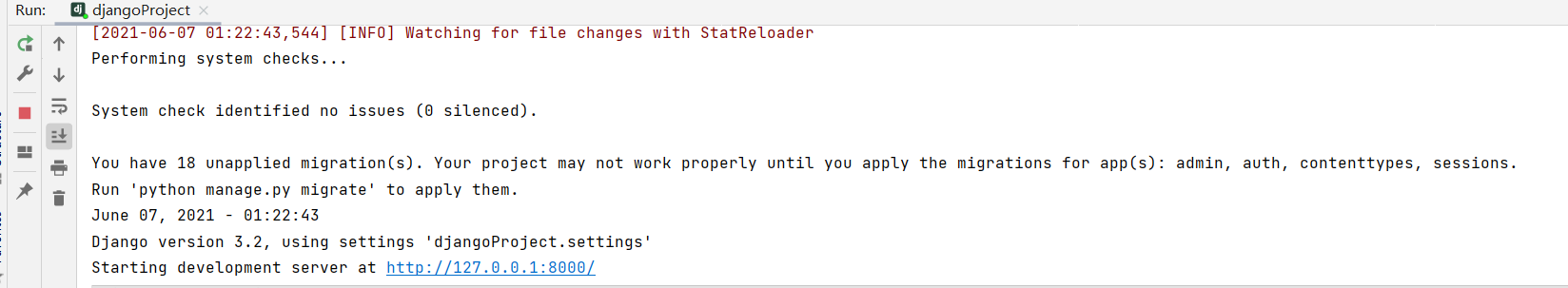
至此环境已经搭建完成,点击右上角工具栏中的Run运行项目,可以看到下方的控制台出现如下提示:

说明Django项目已部署成功,点击http://127.0.0.1:8000/,可以看到如下界面: